Google Tag Manager (GTM) jest darmowym narzędziem, które ułatwia śledzenie statystyk i zachowań użytkowników na stronie internetowej, bez konieczności wprowadzania zmian w jej kodzie.
Opiera się na systemie tagów (gotowych fragmentów kodu), aktywowanych wystąpieniem reguł (triggerów) określonych zmiennymi (variables). Na ten moment może się to wydawać skomplikowane, ale spokojnie – przeczytaj poniższy artykuł, a zrozumiesz, jakie to proste.
Z wykorzystaniem Google Tag Manager instalacja tagów na stronie staje się przystępna dla osób, które nie mają umiejętności programistycznych. Otwiera szerokie możliwości analizy zachowań użytkowników i podejmowanie działań optymalizacyjnych opartych na realnych danych.
Dodatkowo dzięki konfiguracji wszystkich tagów w jednym narzędziu zyskujemy wygodny i ujednolicony system do zarządzania nimi.
W poniższym artykule omówimy sposób działania i wykorzystanie Google Tag Manager. Przejdziemy przez cały proces pracy z narzędziem – od założenia konta, aż po sprawdzenie, czy skonfigurowane tagi dobrze działają.
Z Google Tag Manager korzystamy, aby poszerzyć nasze możliwości mierzenia i analizowania zachowań użytkowników na stronach.
Osiągamy to na dwa sposoby:
- Poprzez łatwą i nieinwazyjną instalację kodów śledzenia z innych użytecznych narzędzi, które umożliwiają nam śledzenie zachowań użytkowników z różnych perspektyw.
- Dzięki wykorzystaniu Google Tag Manager robimy to bez obciążania strony pluginami i bez angażowania programistów do zmian w kodzie.
Wiele tagów do konkretnych narzędzi jest już gotowych w GTM, więc ich konfiguracja wymaga dosłownie kilkunastu kliknięć.
Dzięki śledzeniu konkretnych zdarzeń na stronie, takich jak: przesłanie formularza, kliknięcia, wyświetlenia konkretnych stron, spędzony na nich czas, głębokość scrollowania, oglądanie materiałów video.
Google Tag Manager zapewnia dużą dowolność i szerokie możliwości śledzenia wielu zdarzeń na stronie. To ogromny potencjał do monitorowania pożądanych zachowań użytkowników i użyteczności strony.
Informacje o zdarzeniach są automatycznie przekazywane do Google Analytics (jeśli mamy skonfigurowany kod śledzenia), gdzie można oznaczyć je jako konwersje.
Dobrze skonfigurowane zdarzenie daje nam pewność, że pożądana akcja faktycznie została dokonana. W GTM śledzimy przekierowania na stronę z podziękowaniem za kontakt, na którą nie da się przejść w żaden inny sposób.
To prosta gwarancja pewnych konwersji, w przeciwieństwie np. do śledzenia kliknięcia przycisku Wyślij pod formularzem. Nie wiemy wtedy, czy został faktycznie wysłany, czy może wyświetlił się komunikat o błędzie. Warto przeanalizować pod tym kątem sposób monitorowania zdarzeń na stronie, żeby zadbać o wiarygodność danych.
Jako dodatkowe konwersje monitorujemy przez Google Tag Manager kliknięcia numerów telefonu i adresu e-mail. Można to zrobić na dwa sposoby: poprzez zdarzenie kliknięcia danego linku lub określonego fragmentu tekstu.
W tym przypadku nie mamy 100% pewności, że użytkownik faktycznie zadzwonił albo napisał wiadomość. Jednak maksymalizujemy wiarygodność tych konwersji dzięki odpowiedniej konfiguracji. Najlepszym sposobem jest zastosowanie pierwszego z podanych sposobów i ustawienie zdarzeń na kliknięcie konkretnych linków (href=”tel:+48123456789” i href=”mailto:[email protected]”).
Jeszcze jedną zaletą Google Tag Manager jest usprawnienie zarządzania tagami. Utrzymujemy na koncie przejrzyste nazwy oraz opisy kolejnych opublikowanych wersji. W ten sposób ułatwiamy wprowadzanie zmian i poruszanie się po całym systemie, również dla nowych osób, które nie dokonały danej konfiguracji.
Jak działają tagi, reguły (triggery) i zmienne (variables)?
Zanim przejdziemy do instrukcji konfiguracji kodów śledzenia i zdarzeń, czas na krótkie wprowadzenie techniczne. Czym są tagi, reguły (triggery) i zmienne (variables)?
Warto poświęcić chwilę, żeby zrozumieć, co właściwie robimy, żeby potrafić wykorzystać GTM zgodnie z indywidualnymi potrzebami.
Tagi w Google Tag Manager są gotowymi fragmentami kodu, przygotowanymi przez Google i zewnętrznych dostawców. Są dostępne, aby ułatwić właścicielom stron i marketerom (ogólnie osobom, które nie znajdą się na programowaniu) śledzenie statystyk i zachowań użytkowników na dwa sposoby:
-
- Poprzez łatwą implementację na stronie kodu śledzenia z różnych narzędzi, takich jak Google Analytics, Facebook Pixel, LinkedIn Insight i wiele innych. W ten sposób rozpoczęcie korzystania z wielu przydatnych rozwiązań staje się bardzo proste.
- Do tworzenia zdarzeń, które chcesz śledzić w Google Analytics ze swojej strony, np. przesłanych formularzy, kliknięć, wyświetleń i wielu innych sposobów interakcji.
Każdorazowo konfiguracja w Google Tag Manager zaczyna się od wybrania tagu, z którego chcemy skorzystać. Następnie musimy ustawić, kiedy chcemy aktywować dany tag – robimy to za pomocą reguł (triggerów).
Możemy odpalać tag zawsze (np. kody śledzenia, które mają działać na każdej stronie w witrynie), na określonych podstronach, przy kliknięciu, po określonym czasie – mamy wiele dostępnym opcji w GTM.
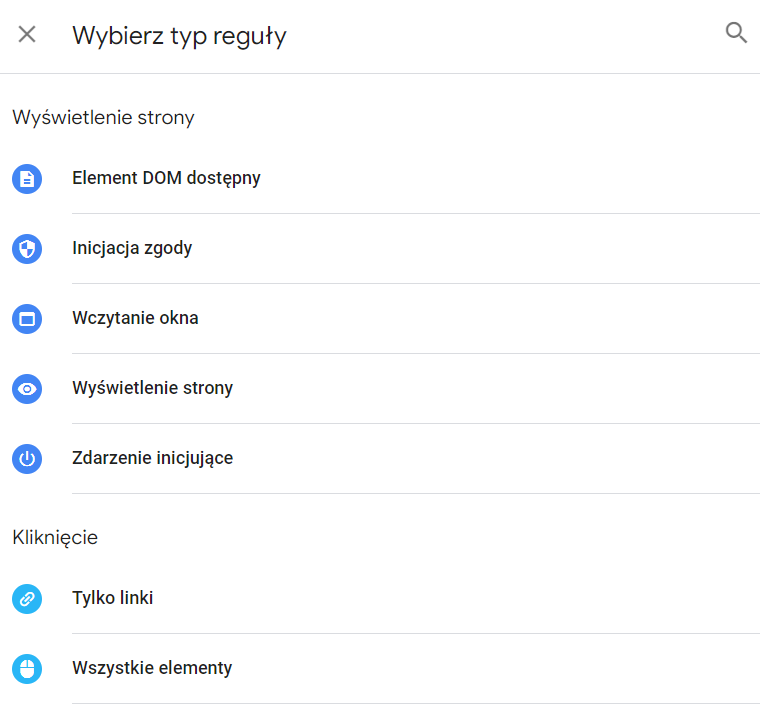
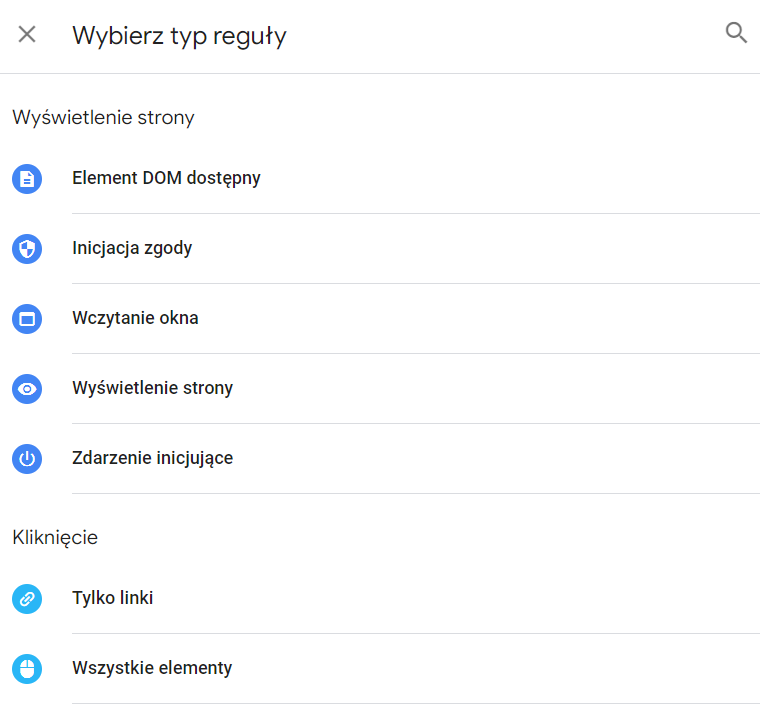
Wszystkie możliwe typy reguł możesz zobaczyć, wybierając w obszarze roboczym w bocznym menu po lewej stronie zakładkę Reguły, następnie przycisk Nowa i klikając sekcję Skonfiguruj regułę. Po prawej stronie zobaczysz menu z pełną listą wyboru. Na zrzucie ekranu poniżej jest tylko jej fragment.

Ostatnim elementem konfiguracji są zmienne (variables). To zaawansowane elementy, które możemy wykorzystać na dwa sposoby:
-
- Do określenia szczegółów przy regułach, np. jeśli chcemy aktywować tag na określonej podstronie, wtedy wybieramy regułę Wyświetlenie strony i dodajemy do niej zmienną Page URL, która precyzuje, o jaką konkretnie podstronę nam chodzi.
- W tagach zmienne mogą zostać użyte do dynamicznego przechwytywania wartości, np. żeby przekazać wartość z pola formularza do tagu śledzącego konwersje (więcej na ten temat w dalszej części artykułu).
Kolejne ułatwienie w Google Tag Manager: podstawowe zmienne, takie jak Page URL, są domyślnie skonfigurowane i gotowe do użycia.
Wykorzystanie zmiennych do przechwytywania wartości
Dynamiczne przechwytywanie wartości dzięki zmiennym w Google Tag Manager to zaawansowana opcja, która wymaga więcej umiejętności technicznych. W odpowiednich rękach jest potężnym narzędziem, które można wykorzystać na wiele sposobów.
Wykorzystując zmienne domyślnie wbudowane w GTM możemy przechwytywać informacje o niektórych zdarzeniach, np. adres URL strony, na której użytkownik kliknął numer telefonu.
Konfigurując własne zmienne, zyskujemy jeszcze więcej możliwości. Możemy przechwytywać wartość koszyka lub transakcji w sklepach internetowych. To umożliwi przesłanie dodatkowych informacji do Google Analytics i doda cenny kontekst do pozostałych danych.
Innym pomysłem, do zastosowania w przypadku pól formularzy kontaktowych jest przechwytywanie wartości z pól wypełnionych podczas konwersji. Dzięki integracji z wewnętrznym systemem CRM można automatycznie zaciągnąć te informacje dla działu handlowego.
Powyższe przykłady obrazują technicznie zaawansowane możliwości. Podajemy je, żeby pokazać Ci, że współpracując z programistą i Google Tag Manager możesz osiągnąć jeszcze więcej. Jednak nie będziemy w tym artykule zagłębiać się w zaawansowane technicznie szczegóły.
Teraz, uzbrojeni w powyższą wiedzę, możemy przejść do działania.
Omówimy zakładanie konta w GTM, przykładową instalację kodu śledzenia (na przykładzie Google Analytics) oraz przykładową konfigurację zdarzenia (na przykładzie wysyłki formularza z wykorzystaniem strony z podziękowaniem).
Jak założyć konto w Google Tag Manger?
Krok 1: Do założenia konta w Google Tag Manager potrzebujesz konta Google. Możesz je założyć, wchodząc na stronę: https://myaccount.google.com/. W prawym górnym rogu kliknij przycisk Utwórz konto, wypełnij krótki formularz, kliknij przycisk Dalej i postępuj zgodnie z kolejnymi instrukcjami na ekranie.
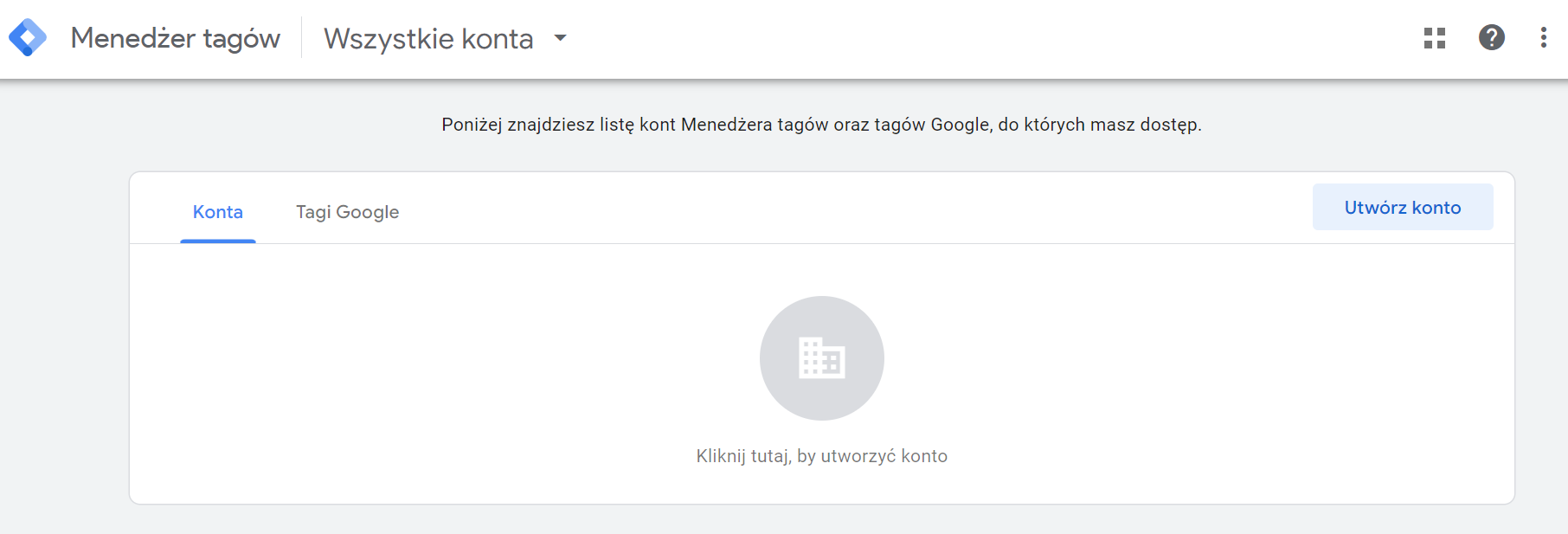
Krok 2: Przejdź na stronę: https://tagmanager.google.com/. Zobaczysz gotowy interfejs systemu, jak na poniższym zrzucie ekranu:

Kliknij przycisk Utwórz konto w prawym górnym rogu.
Krok 3: Wypełnij formularz dodawania konta. Wpisz nazwę konta (zazwyczaj używa się nazwy firmy) oraz wybierz kraj, w którym operujesz.
Poniżej wypełnij nazwę kontenera, czyli adres Twojej strony internetowej. Jako platformę docelową wybierz opcję Witryna internetowa.
Kliknij przycisk Utwórz. Następnie pojawią się warunki korzystania z Google Tag Manager. Ich akceptacja jest konieczna do korzystania z narzędzia.
Krok 4: Instalacja Google Tag Manager.
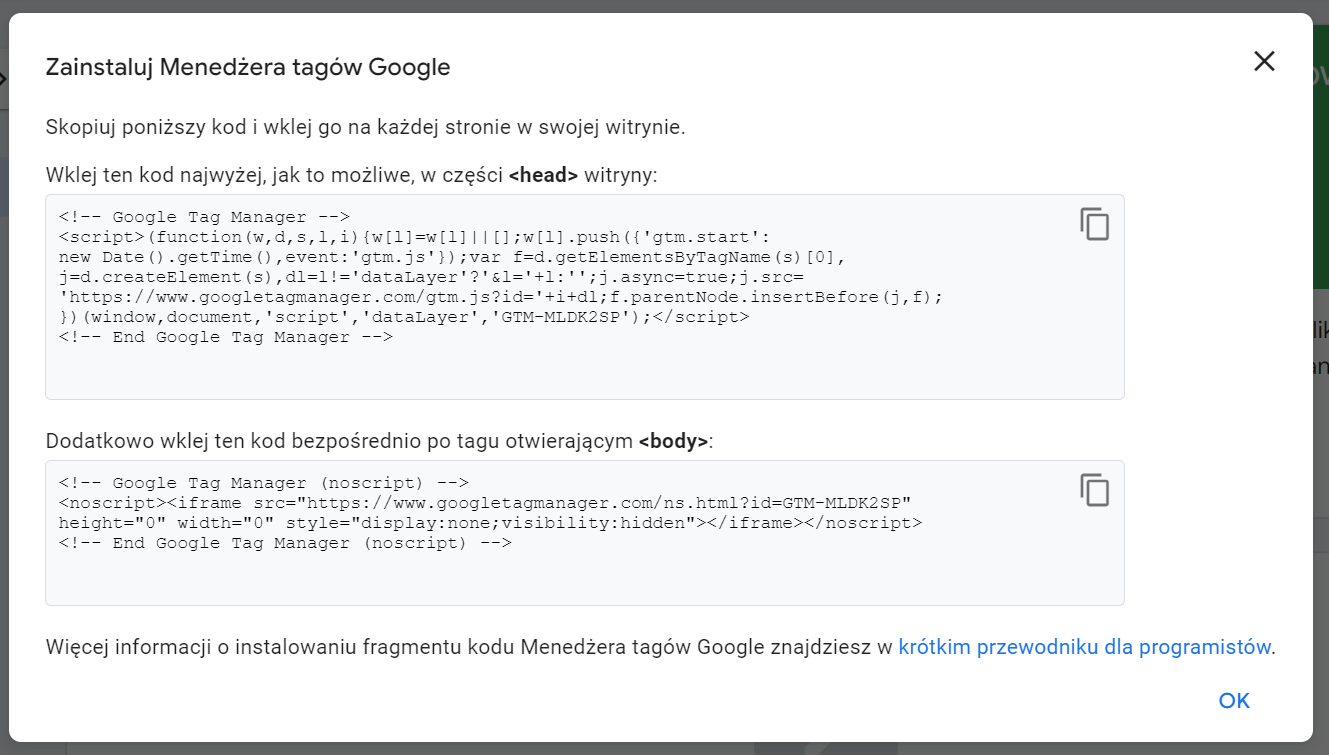
Na ekranie zobaczysz wyskakujące okno z kodem do instalacji, jak na poniższym przykładzie.

Zgodnie z podaną instrukcją kod należy dodać na każdej stronie w witrynie jak najwyżej w sekcji head oraz osobny kod (również na każdej stronie) na początku body.
Jeśli używasz systemu zarządzania treścią, to prawdopodobnie możesz zainstalować ten kod samodzielnie, dzięki dedykowanym pluginom. Jeśli nie to prawdopodobnie potrzebujesz pomocy programisty.
Na szczęście dzięki korzystaniu z Google Tag Manager to jedyny kod, który musisz zainstalować bezpośrednio na stronie. Wszystkie kolejne skonfigurujesz kilkoma kliknięciami bezpośrednio w narzędziu.
Jak dodać kod śledzenia Google Analytics na stronę przez Google Tag Manager?
Przejdziemy przez proces dodawania kodu śledzenia na przykładzie Google Analytics.
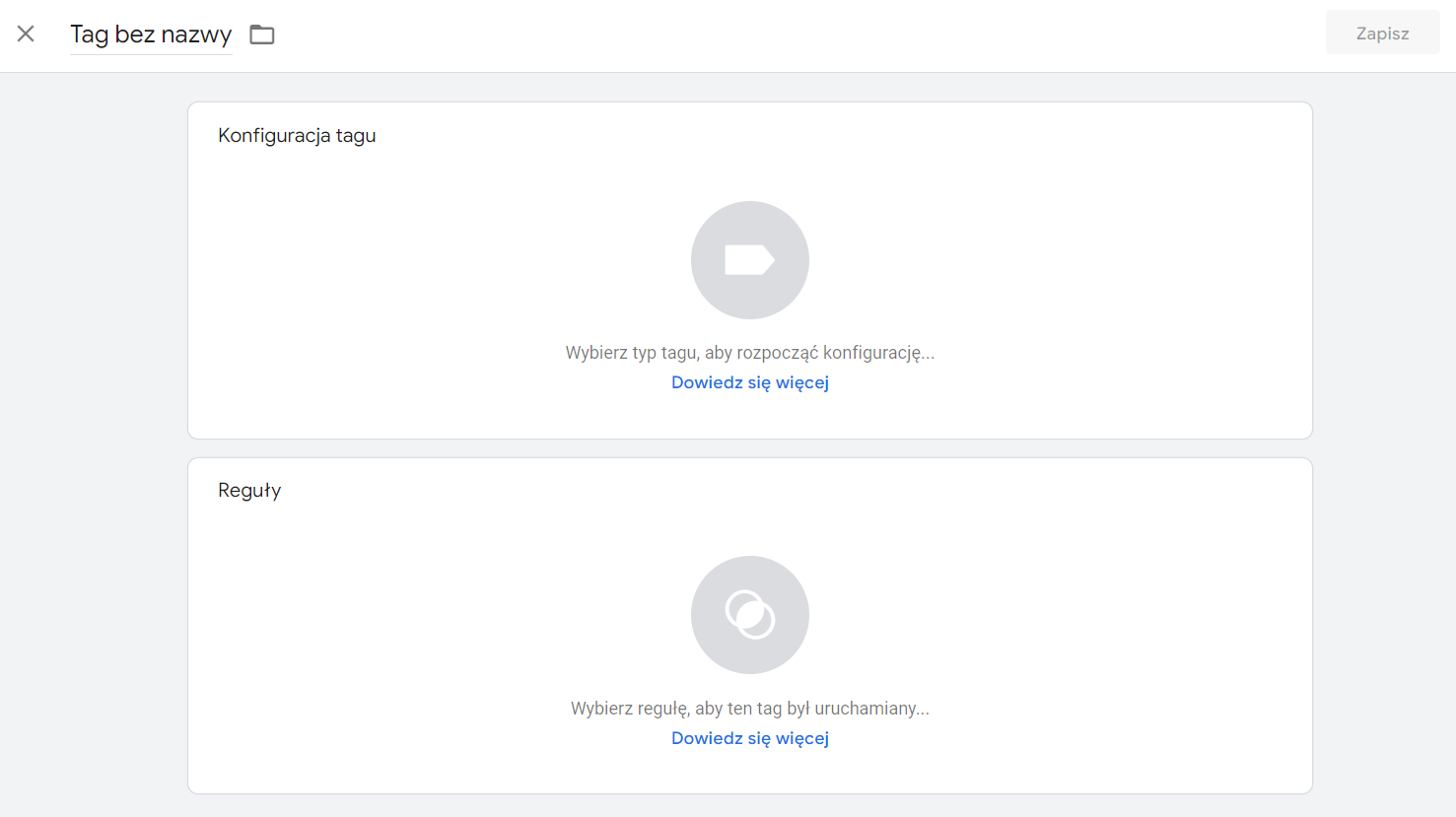
Krok 1: W bocznym lewym menu wybierz zakładkę Tagi, następne w prawym górnym rogu kliknij przycisk Nowy.
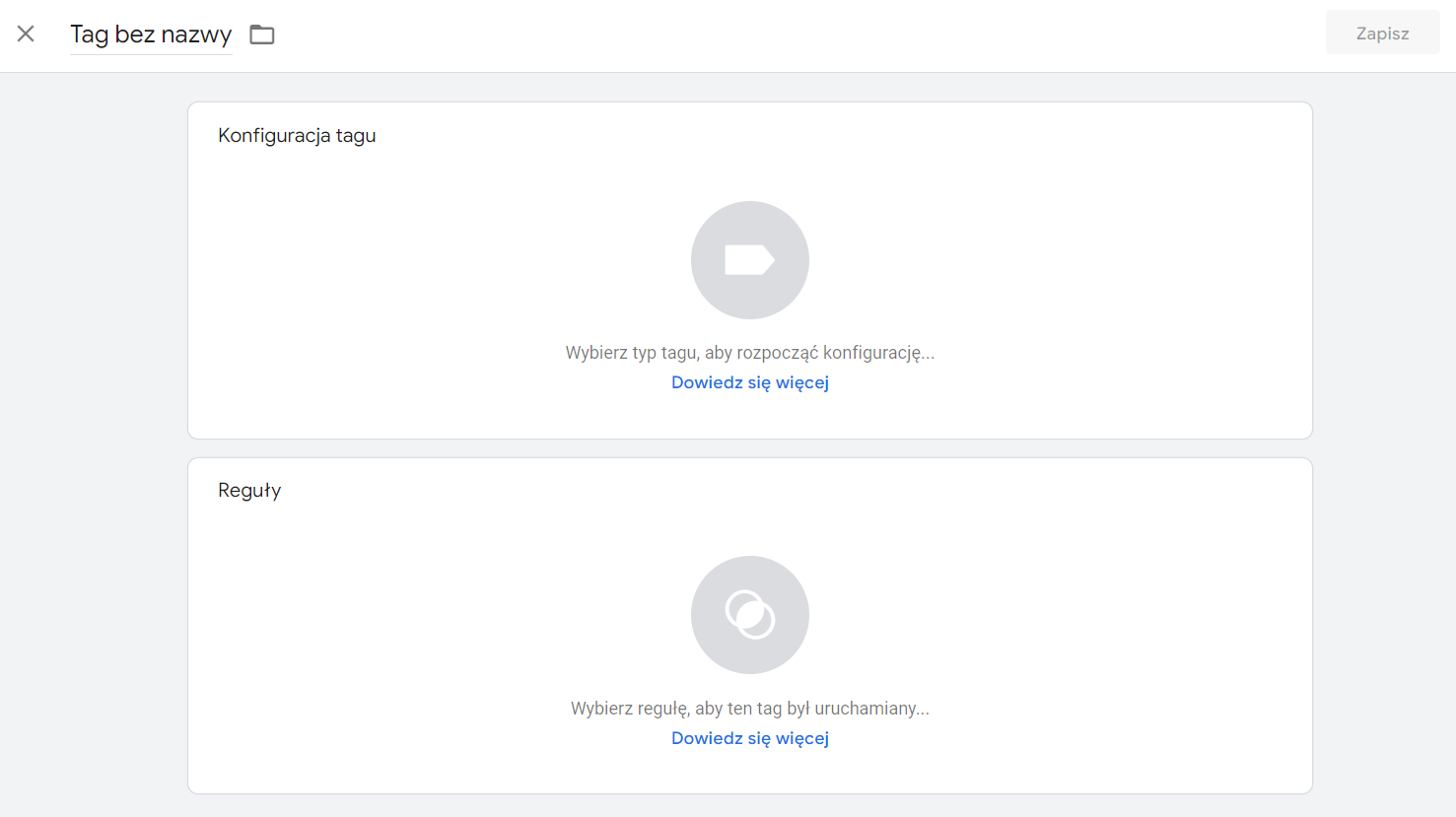
W efekcie zobaczysz ekran, jak na poniższym przykładzie.

Krok 2: Nadaj tagowi nazwę, w naszym przykładzie najlepiej: Tag GA4. Warto utrzymać porządek w nazewnictwie, żeby ułatwić wprowadzanie zmian w przyszłości.
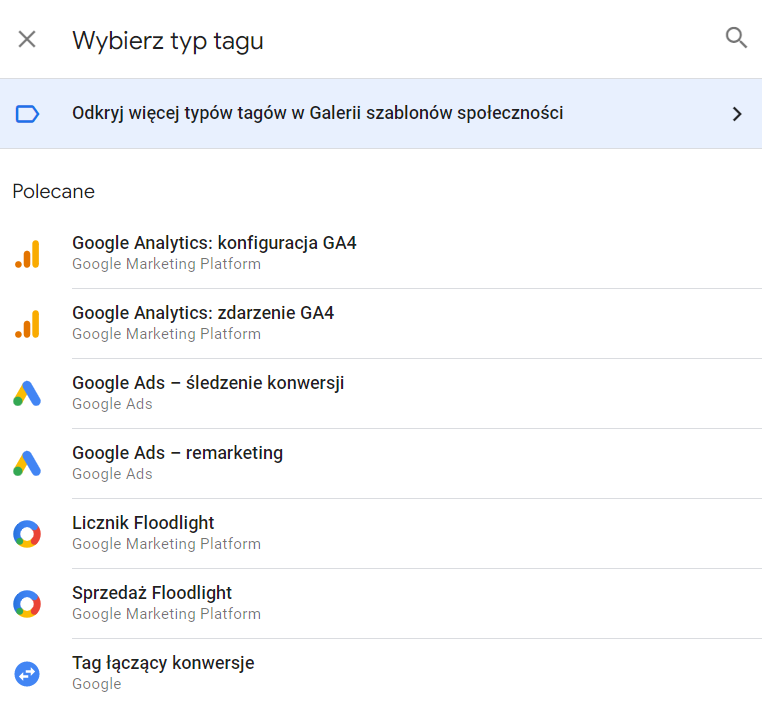
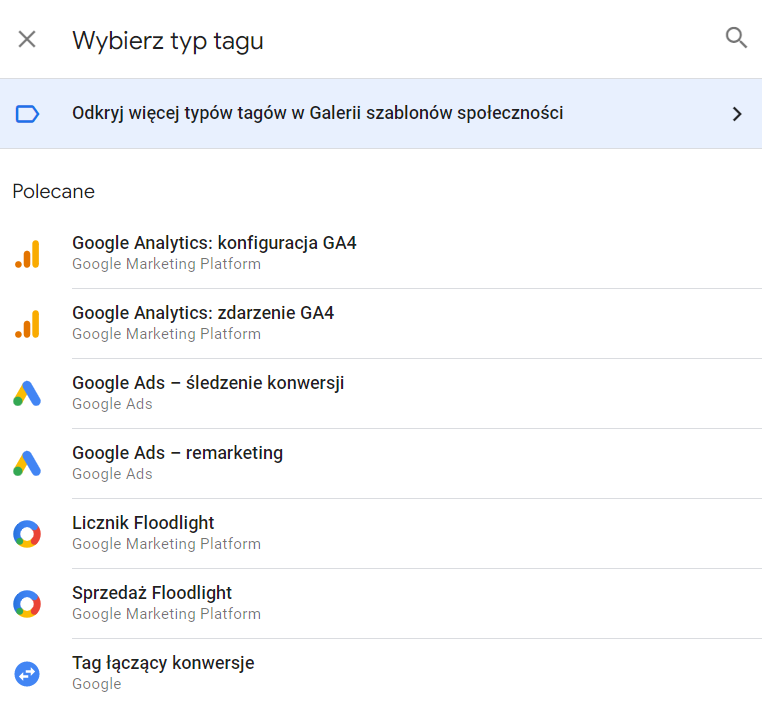
Krok 3: Kliknij sekcję Konfiguracja tagu. Zobaczysz okno z długą listą gotowych tagów.

To ogromna zaleta Google Tag Manager – tagi do większości popularnych narzędzi są już gotowe, więc wystarczy kilka kliknięć, żeby je skonfigurować.
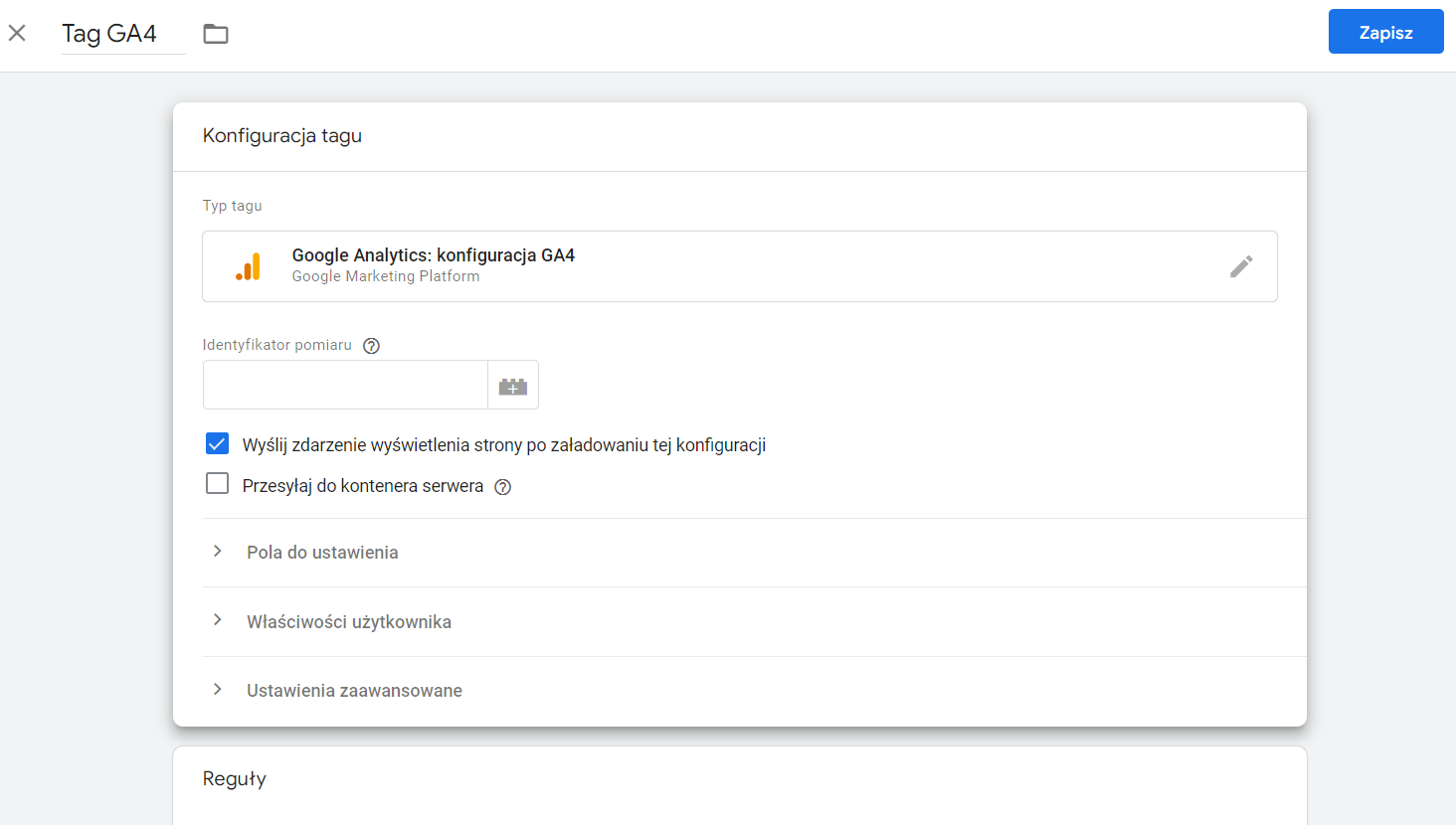
Wybierz typ Google Analytics: konfiguracja GA4. Następnie okno się przeładuje i zobaczysz ekran, jak na poniższym przykładzie.

Krok 4: W polu Identyfikator pomiaru wpisz ID, które dostaniesz przy zakładaniu konta Google Analytics.
Identyfikator pomiaru można znaleźć również bezpośrednio w Google Analytics – klikając ikonę koła zębatego w lewym dolnym rogu, następnie w kolumnie Usługa wybierz opcję Strumienie danych, odpowiednią stronę internetową i tam podany będzie unikalny identyfikator pomiaru.
Powinien wyglądać według następującego wzoru: G-A1B2C4D5E6.
Powszechnie dla różnych narzędzi stosuje się takie identyfikatory, przekazywane użytkownikowi podczas zakładania konta. Konfiguracja kodów śledzenia dla innych narzędzi będzie przebiegać analogicznie.
Krok 5: Poniżej, w sekcji Reguły ustawiamy wspomniany na początku trigger, który jest warunkiem, kiedy tag ma się odpalić. W przypadku kodów śledzenia chcemy zbierać dane z całej strony, więc tag musi być aktywny wszędzie.
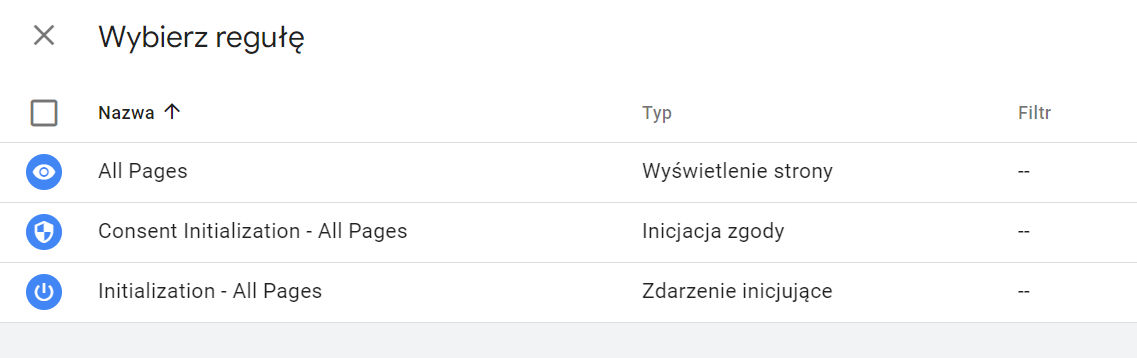
Po kliknięciu sekcji zobaczysz okno wyboru jak poniżej.

Wybierz All Pages. Kliknij przycisk Zapisz w prawym górnym rogu.
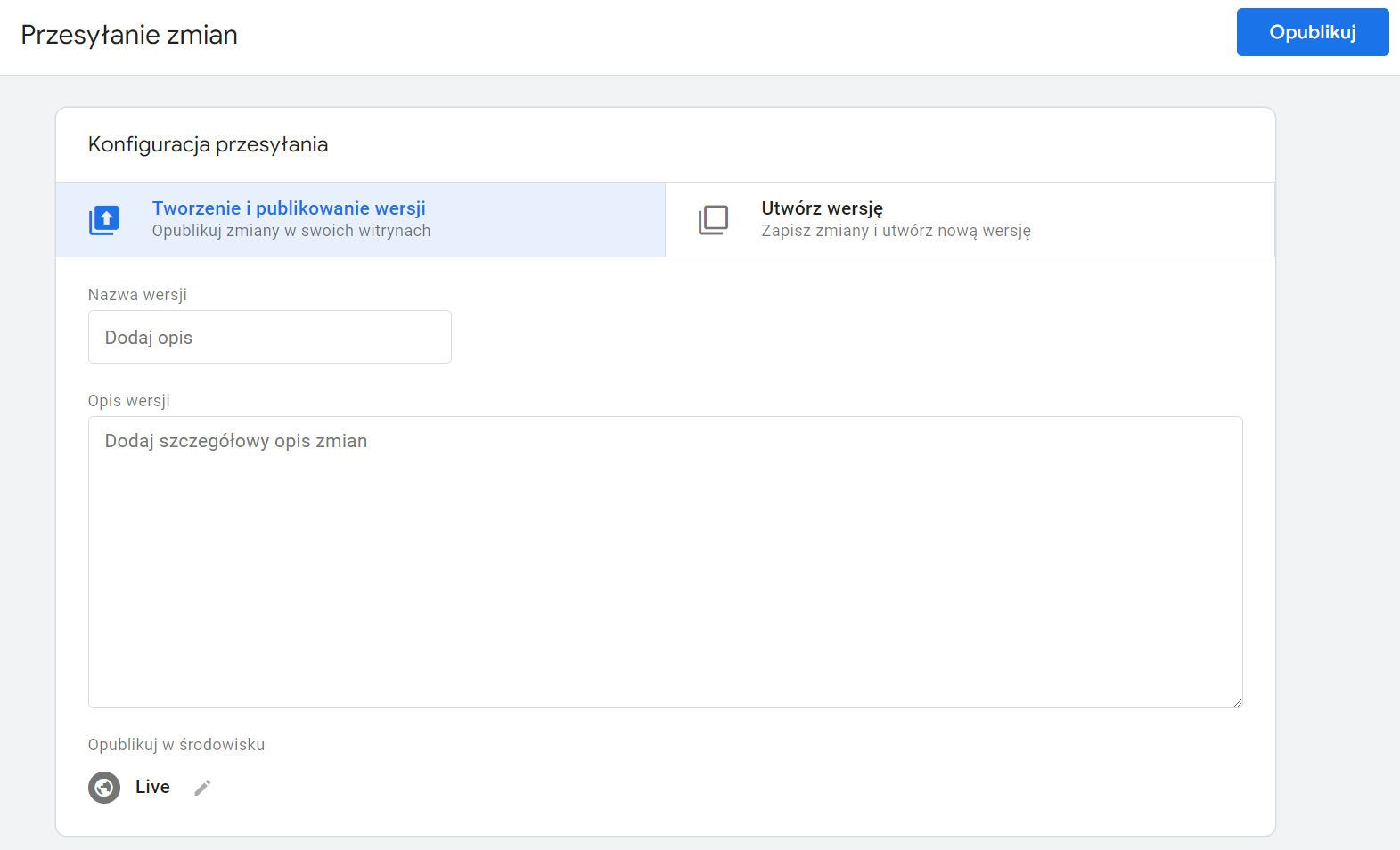
Krok 6: Tag jest teraz zapisany w obszarze roboczym, więc potrzebujemy jeszcze opublikować go na stronie. Kliknij przycisk Prześlij.

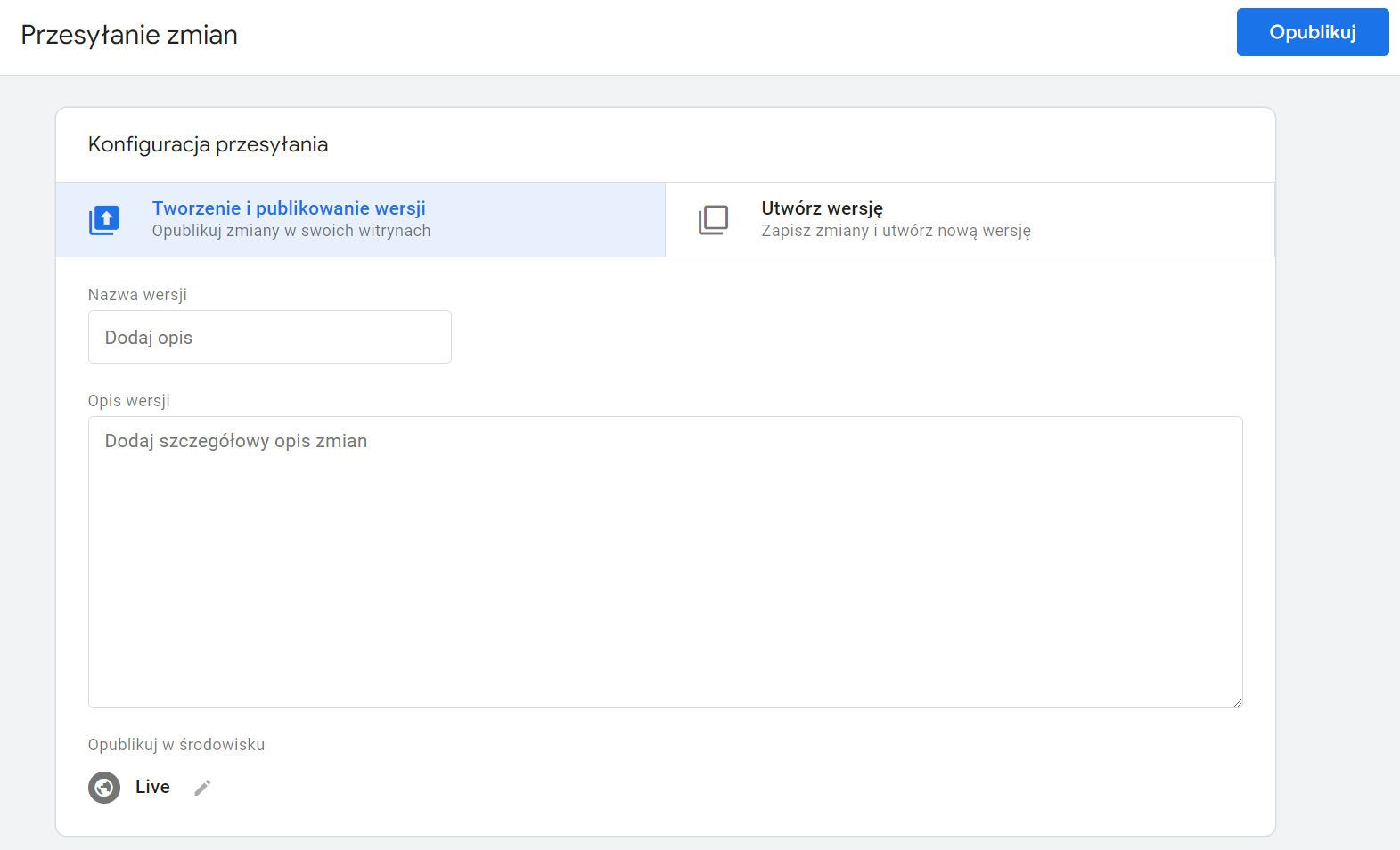
Zobaczysz poniższe okno do publikacji zmian.

Dodaj nazwę wersji i krótki, konkretny opis zmian, które publikujesz. W tym przypadku może to być po prostu: konfiguracja kodu śledzenia GA4.
Kliknij przycisk Opublikuj i gotowe!
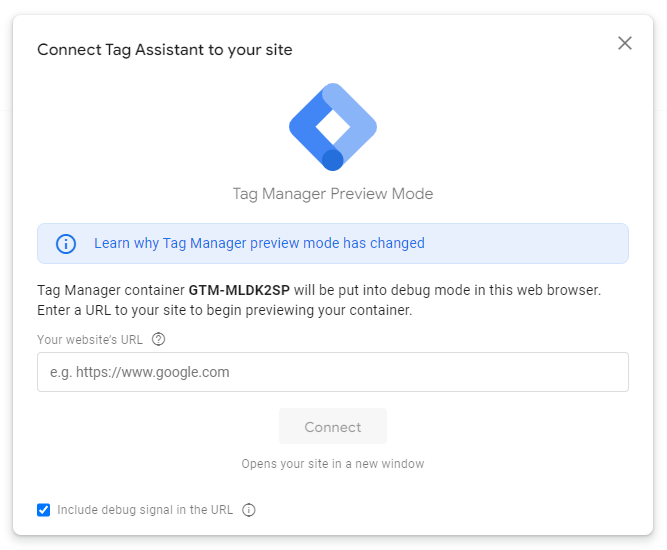
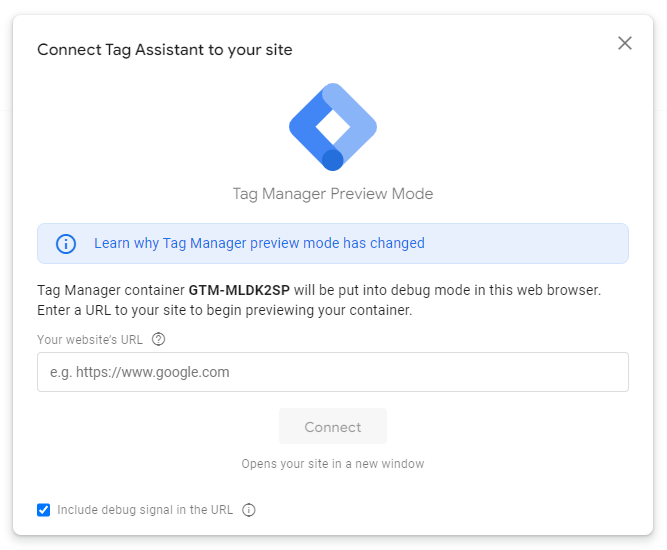
Krok 7: Przetestujemy, czy dodany tag działa. W obszarze roboczym kliknij przycisk Podgląd w prawym górnym rogu. Zobaczysz okno do łączenia z trybem podglądu strony.

Wpisz adres strony, której dotyczy test i kliknij przycisk Connect. W osobny oknie włączy się Twoja strona w trybie debug, z poniższą informacją w prawym dolnym rogu.

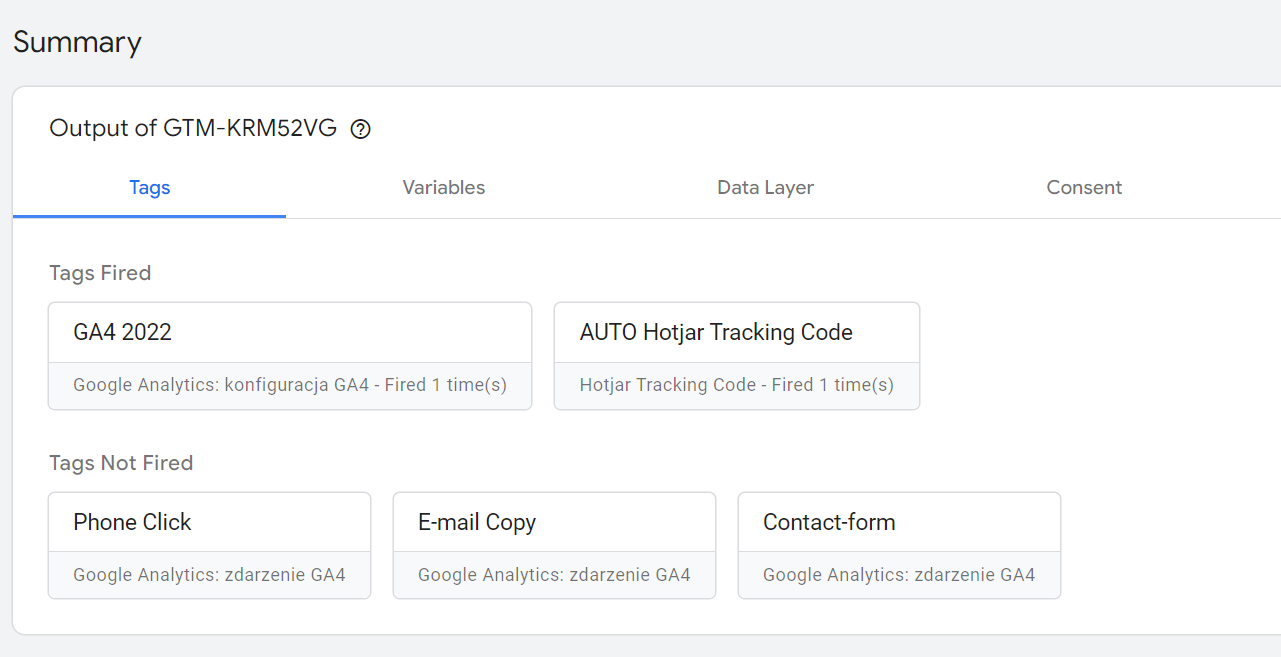
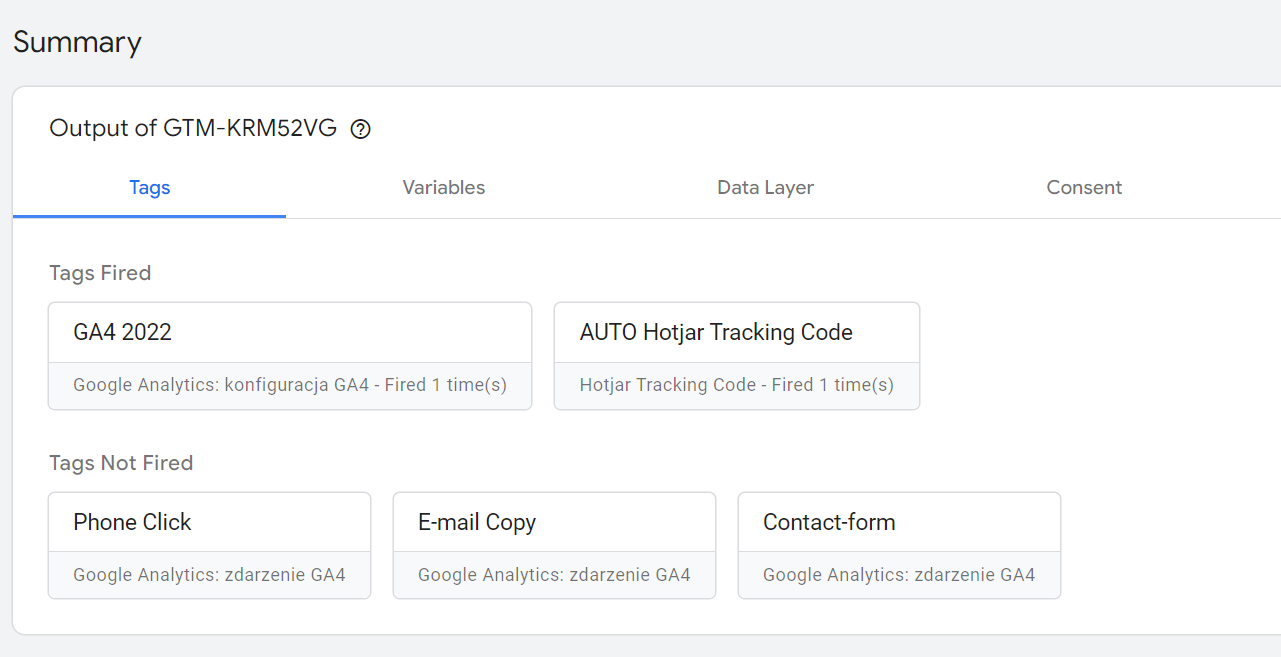
Włączy się również osobna zakładka Google Tag Manager z informacją o tagach: które zostały odpalone na stronie (Tags Fired), a które nie (Tags Not Fired), jak na poniższym zrzucie ekranu.

Kod śledzenia, który właśnie skonfigurowaliśmy, powinien być aktywny od razu po włączeniu strony. Jeśli widzisz go w sekcji Tags Fired, to znak, że wszystko działa. Jeśli nie – przejdź przez powyższą instrukcję jeszcze i poszukaj niezgodności z Twoją konfiguracją.
Wszystko działa? Gratulacje! Właśnie uniezależniłeś się od programisty! Przynajmniej częściowo.
Jak skonfigurować zdarzenie w Google Tag Manager?
Konfigurację zdarzeń w Google Tag Manager przedstawimy na przykładzie śledzenia zdarzenia przesłania formularza poprzez monitorowanie odwiedzin strony z podziękowaniem.
W przypadku takiej konfiguracji strona z podziękowaniem nie może być dostępna w żaden inny sposób niż przez skuteczne przesłanie formularza. W przeciwnym wypadku Google Analytics może gromadzić zafałszowane dane.
Krok 1: Po włączeniu Google Tag Manager wybierz z bocznego menu po lewej stronie zakładkę Tagi i kliknij przycisk Nowy w prawym górnym rogu.

Nadaj tagowi adekwatną nazwę, np. Contact form. Warto utrzymać porządek w nazewnictwie, żeby ułatwić wprowadzanie zmian w przyszłości. Uwierz mi na słowo – za parę tygodni możesz nie pamiętać, który tag jest do czego. Co więcej, ułatwi to pracę w zespole z osobami, które nie brały udziału w konfiguracji danego tagu.
Krok 2: Kliknij sekcję Konfiguracja tagu. Z listy, która się pojawi, wybierz Google Analytics: zdarzenie GA4.

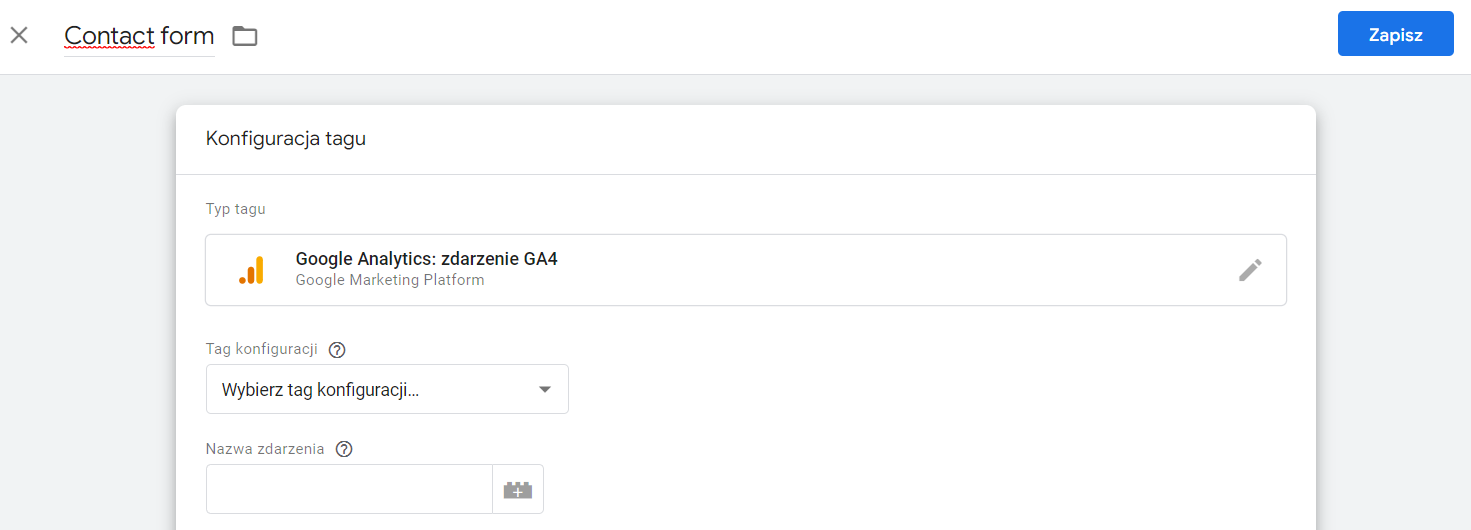
Krok 3: Następnie zobaczysz przeładowany ekran, jak na poniższym przykładzie.

W polu Tag konfiguracji wybierasz, dla jakiego konta konto Google Analytics konfigurujesz dane zdarzenie.
Dla dopełnienia tego kroku konieczna jest wcześniejsza konfiguracja kodu śledzenia Google Analytics. Na szczęście instrukcja jak to zrobić znajduje się bezpośrednio nad tą, którą właśnie czytasz.
W polu nazwa zdarzenia wpisz nazwę: Contact-form. Nie powinna zawierać spacji. Zdarzenie o takiej nazwie zostanie automatycznie zaimportowane do Google Analylics w ciągu 24h od opublikowania zmian.
Kliknij przycisk Zapisz w prawym górnym rogu. Zobaczysz powiadomienie, że zapisujesz tag bez uruchamiającej go reguły, ale zapisz mimo to. Na tym etapie przygotowujemy sobie tag, do którego za chwilę dodamy regułę ze zmienną.
Krok 4: W lewym bocznym menu wybierz zakładkę Reguły, następnie w prawym górnym rogu kliknij przycisk Nowe. Zobaczysz poniższe okno.

Krok 5: Nadaj nazwę: Thank you page view. Kliknij gdziekolwiek na sekcję Skonfiguruj regułę, aby rozwinąć po prawej stronie listę wyboru typów reguł. Wybierz Wyświetlenie strony.

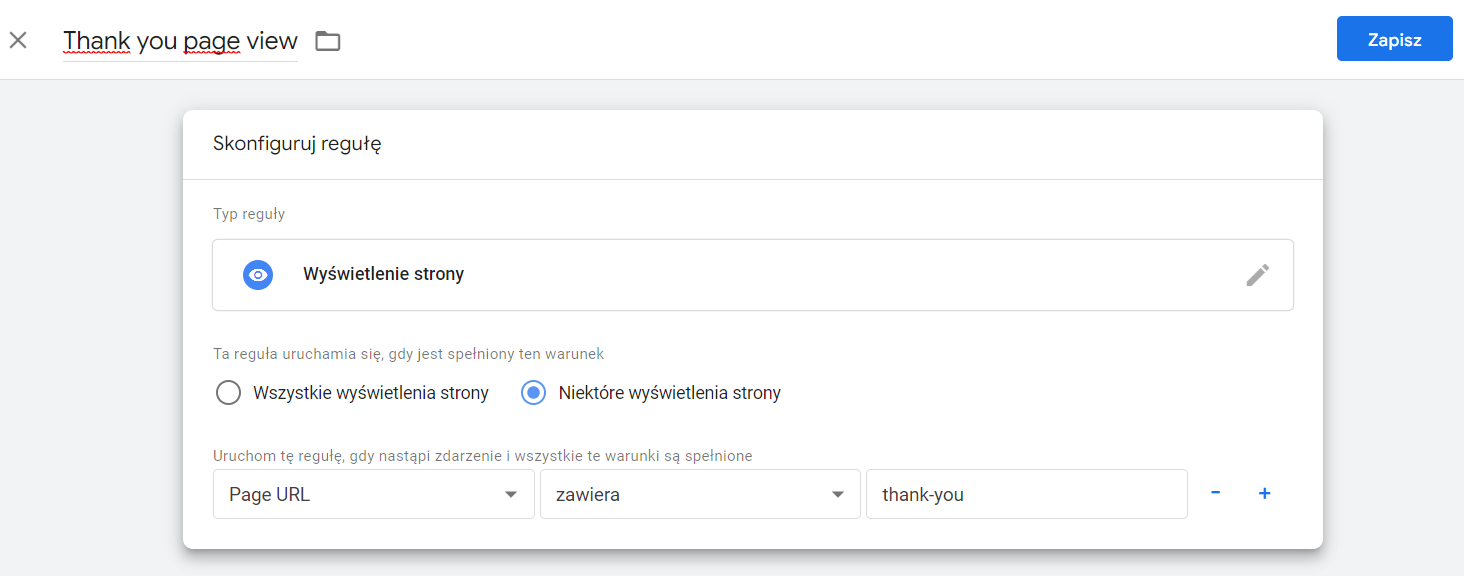
Krok 6: W przeładowanym oknie konfiguracji reguły upewnij się, że zaznaczony jest checkbox Niektóre wyświetlenia strony. Poniżej przejdziemy do wykorzystania zmiennej, która określi, które z nich chcemy śledzić.
Krok 7: Przy polach opisanych jako: Uruchom tę regułę, gdy nastąpi zdarzenie i wszystkie te warunki są spełnione wybierz z rozwijanej listy zmienną Page URL (nie trzeba jej konfigurować, jest domyślnie dostępna), w drugim polu wybierz opcję zawiera, a w ostatnim wpisz unikalny fragment adresu URL podstrony z podziękowaniem.
Możesz wybrać też określenie zmiennej jako zaczyna się od, kończy się na albo równa się, wtedy w ostatnim polu musisz wpisać adekwatny fragment adresu URL lub całość. Jednak opcja zawiera w drugim polu często jest najłatwiejsza do wykorzystania, bo wymaga mniejszej precyzji.
Po uzupełnieniu wszystkich pól kliknij przycisk Zapisz w prawym górnym rogu.

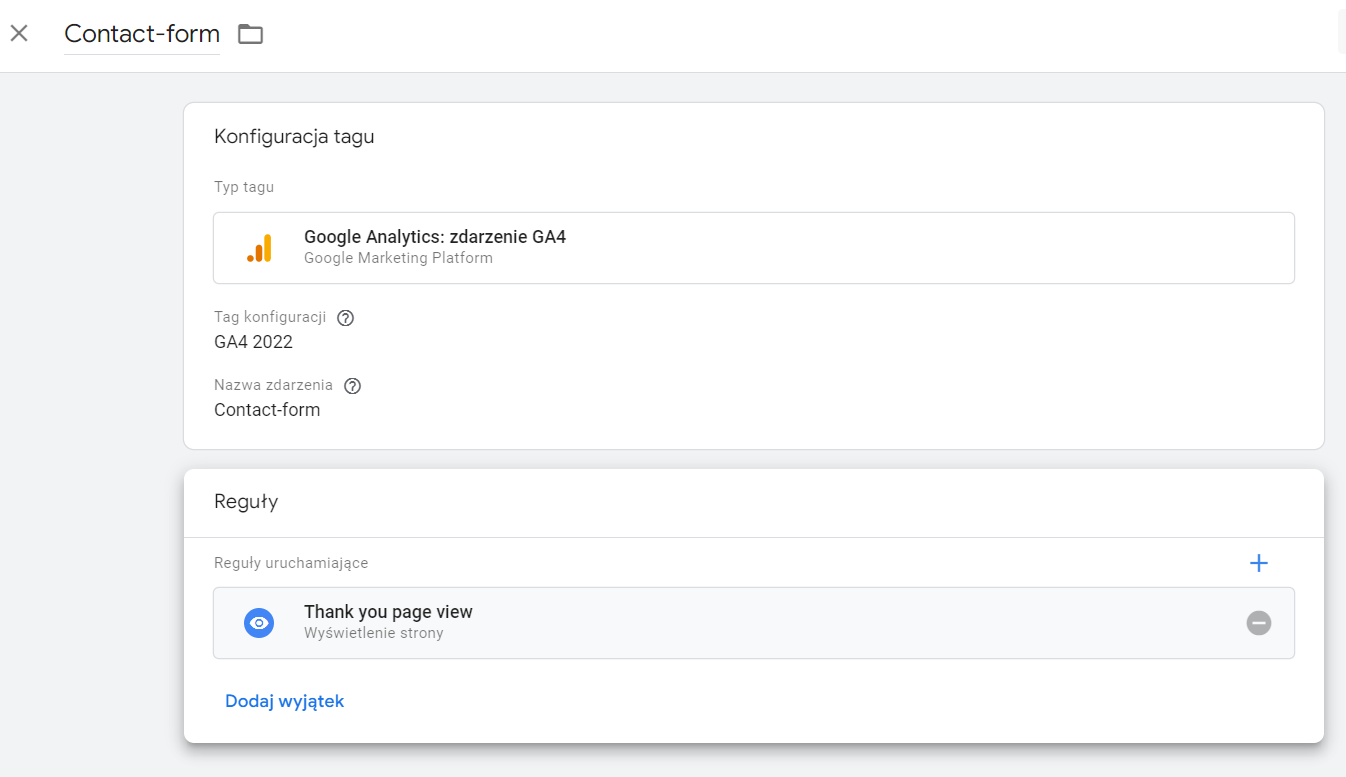
Krok 8: W lewym bocznym menu wróć do zakładki Tagi – potrzebujemy dodać do stworzonego wcześniej tagu Contact form gotową regułę. Kliknij nazwę tagu, aby przejść do edycji.
Krok 9: Kliknij gdziekolwiek w sekcję Reguły i z listy, która się rozwinie, wybierz tę, którą właśnie dodaliśmy – Thank you page view.
W efekcie na przeładowanej stronie zobaczysz gotowy tag z regułą jak na poniższym zrzucie ekranu. Kliknij przycisk Zapisz.

Krok 10: Z widoku obszaru roboczego w prawym górnym rogu kliknij przycisk Prześlij. Wyświetli się okno do publikacji zmian, które właśnie wprowadziliśmy.

Nadaj wersji nazwę (np. Tag Contact Form) i opisz szczegóły. Kliknij przycisk Opublikuj w prawym górnym rogu.
Krok 11: Pozostaje nam już tylko przetestowanie, czy wprowadzony tag działa.
W obszarze roboczym kliknij przycisk Podgląd. Zobaczysz okno do łączenia z podglądem strony.

Wpisz adres witryny, której dotyczy tag i kliknij przycisk Connect. W osobnym oknie włączy się Twoja strona w trybie debug, z poniższą informacją w prawym dolnym rogu.

Włączy się również osobna zakładka z Google Tag Manager z informacją o tagach: które zostały odpalone (Tags Fired), a które nie (Tags Not Fired), zgodnie z poniższym zrzutem ekranu.

Żeby przetestować, czy zdarzenie działa wystarczy, że w oknie ze stroną w trybie debug, przejdziesz na podstronę z podziękowaniem.
Następnie sprawdź, czy w Google Tag Manager, w zakładce informującej o odpalonych tagach, aktywował się tag Contact form (lub inny, zgodnie z nadaną mu nazwą).
Jeśli tak, to znaczy, że wszystko działa, a zdarzenie zostanie automatycznie zaimportowane do Google Analytics w ciągu 24h. Wtedy możesz dodatkowo oznaczyć je jako konwersję.
Gratulacje! To już kolejny krok częściowej niezależności od programistów!
Podsumowanie
Google Tag Manager jest niezastąpionym narzędziem dla marketerów i właścicieli stron, którzy nie posiadają umiejętności programistycznych. Otwiera szerokie możliwości gromadzenia i analizowania szczegółowych danych o zachowaniach użytkowników na stronie. Umożliwia konfigurowanie tych danych zgodnie z indywidualnymi potrzebami śledzenia zdarzeń na stronie.
Co więcej, to wszystko za darmo, bez konieczności ingerowania w kod strony i bez obciążania jej pluginami. Nie pozostaje nam nic innego, niż tylko korzystać!